
html - How to create a curved slider cell with box shadow and dynamic colour with CSS? - Stack Overflow

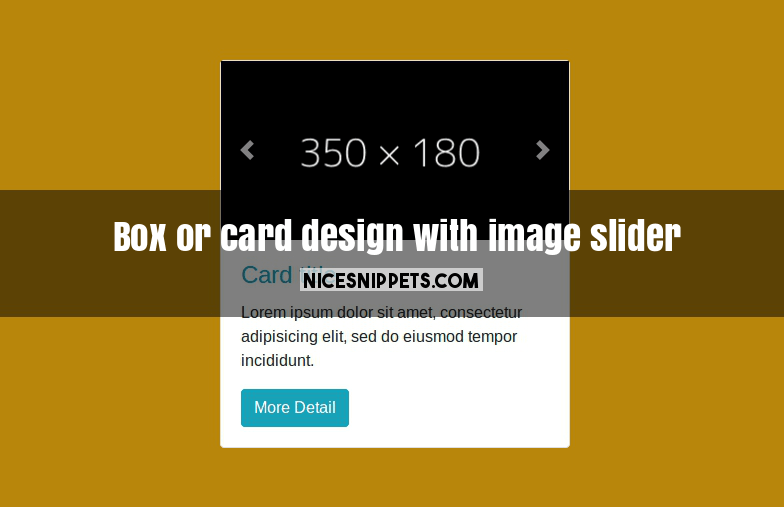
In this program (Animated Slider Blog Card), at first, on the webpage, there is a gradient background with the white container box. A… | Html css, Css tutorial, Css